Introduction
As new technologies are being developed, new trends come along to meet the demands. In the website design industry, we try to adapt with the new trends to make every design fit in the devices and technologies being used today by the consumers.
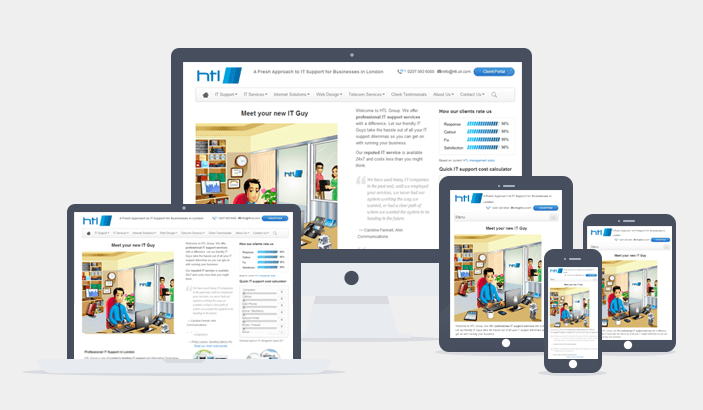
Today, websites need to be appealing not only in desktops but also in tablets and mobile phones. Rather than designing multiple sites for different devices, front-end web designers use Responsive Website Design (RWD). This technology uses Media Queries allowing content to adapt to different screen resolutions. To demonstrate this technology, try resizing the browser of this website. The contents and images fluidly adjust along with the smaller display.
Responsive web design is recommended by Google, it allows one website to provide a great user-experience across many devices and screen sizes.

Content Everywhere
Let's take Jay Taylor's example in his article Why Responsive Web Design is the Best Option For Your Mobile SEO Strategy.
"Someone searches for a product on their smartphone during a lunch break at work. They find a site that has the product they're looking for, and decide to continue researching this product on the same site when they get home. Except, when they get home, they will use their desktop instead of their smartphone.
If the site in this example is responsive, this person will have a positive user-experience when transitioning from mobile to desktop because they will view the same site on their desktop as they did on their smartphone. On the other hand, if the site is a dedicated mobile site, this person will become frustrated with the fact that they have to locate the desktop version of the site, and find the product all over again."
Conclusion:
Switching over to a responsive design will be a big challenge but if your website strategy promotes content everywhere, then RWD may be a good approach for this. The web industry is moving and focusing in the overall user experience. Adapting to this trend will help you get ahead of your competitors. As Jeffrey Veen quoted - "Day by day, the number of devices, platforms, and browsers that need to work with your site grows. Responsive web design represents a fundamental shift in how we'll build websites for the decade to come."